Cara Nak Buat Form Using Html
This Is My Hand Work Quilling Flowers Quilling Designs Paper Quilling. Di bawah ini saya akan membahas bagaimana cara membuat form input data pada html.

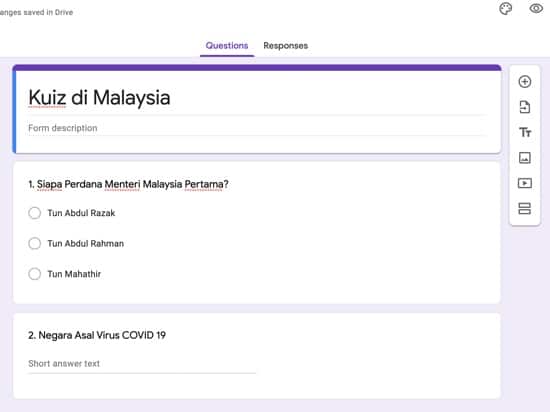
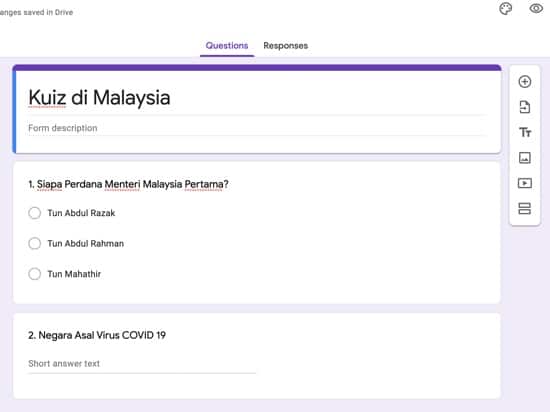
Cara Buat Google Form Borang Membuat Kuiz Kehadiran
Didalam type tersebut bisa kita isi beberapa nilai untuk menentukan input type tersebut.

. Dalam tag input biasanya ditambahkan atribut type dan inilah cara penulisannya. Coba kita praktikan masing-masing elemen tersebut. Dalam 10 tutorial khusus tentang pembuatan form HTML ini anda dapat.
Untuk dua atribut diatas akan dibahas lebih detail kalau sudah masuk ke bahasa pemrograman PHP. Form HTML - Form pada halaman website adalah sebuah tempat yang digunakan untuk menerima inputmasukan dari pengguna. Contoh form elemen adalah elemen atau tag input text checkbox radio button submit button dan lain-lain.
Tag letaknya ada di dalam tag dan merupakan tag yang paling banyak digunakan pada pembuatan form di HTML. Cara Membuat Form di HTML tag form anda telah mempelajari cara membuat form sederhana di dalam HTML. Tutorial HTMLCSS 23.
Penguasaan form sangat penting dalam pembuatan. Form HTML digunakan untuk mengumpulkan berbagai jenis input pengguna seperti detail kontak nama alamat email nomor telepon atau detail. Simpan Notepad dengan mengklik SAVE AS Simpan dengan nama Formulirhtml dan pilih save as Type All Files.
Melanjutkan panduan belajar HTML part 2 Gambar dan Tabel kali ini kami akan membahas cara membuat form HTML dengan mudah. Cara Membuat Form Sederhana dengan HTML. Contoh implementasi seperti berikut Deretcode Copy Save Run.
Form biasanya digunakan untuk. Jangan lupa untuk menyiapkan makanan ringan Agar kita lebih santai. Pada tutorial Belajar HTML Dasar.
Ohiya tag merupakan self closing tag jadi nggak punya tag penutup. Setelah tersimpan lalu anda bisa melihat hasilnya. Ini Dia Cara Membuat Form Dalam Tabel HTML.
Contoh kita buat form kemudian kalau diklik akan mengarah ke halaman prosesphp maka ditulis. Tag HTML ini biasa juga disebut dengan form elemen. Sourcecode languaugeplain.
Untuk membuat form di HTML kita memerlukan tag yang mana pada tag ini kita akan membutuhkan dua atribut khusus dan wajib digunakan antara lain. CARA MEMBUAT FORM PADA WEB DENGAN HTMLVideo ini menjelaskan bagaimana cara membuat form pada web dengan HTML. Kode diatas hanya membuat formnya saja belum sampai ke tahap cara.
Tag digunakan untuk menginput data atau memasukan data pada form. Tutorial selanjutnya akan membahas. Contoh form seperti form registrasi form login form kontak dll.
Untuk membuat form hal yang harus dilakukan adalah membuat elemen formnya dengan tag. Method GET data yang dikirimkan akan nampak pada URL Address bar. Kalau masih HTML dasar belum saatnya.
Selain itu pastikan untuk menyiapkan text editor seperti notepad notepad atau text editor lainnya. Di bawah ini saya akan membahas bagaimana cara membuat form input data pada html. Hal ini perlu dilakukan agar nantinya data yang kita inputkan dapat di kirim ke sistem yang ada di server.
Table Of Contents 1 Format Penulisan Tag 2 Tag 2 Tag 3 Tag 1 Format Penulisan Tag Form adalah salah satu elemen dalam bahasa markup HTML yang berada di dalam tag form. Form memiliki peran yang sangat krusial bagi website atau aplikasi untuk menjaga sistem keamanannya. Cara Membuat Tabel Di HTML.
Tutorial ini mencoba membahas beberapa contoh form elemen. Data dari inputan pengguna tersebut biasanya akan dikirim ke server untuk diproses lebih lanjut. Jenis inputan ini berupa teks.
Anda bisa mengeditnya lagi di Notepad lalu simpan dengan menekan CTRLS dan. Ada dua tag utama yang perlu kita pahami dalam membuat form di tabel html Yaitu tag table dan tag form. Cara Membuat Persamaan Matematika di HTML Menggunakan Tag sup dan sub.
Atribut ini akan mengirim data form ke alamat URL yang kita definisikan sendiri. Sedangkan POST datanya tersembunyi. Langsung saja mari kita simak cara membuat form dibawah ini.
Tag ini dibedakan cara inputnya berdasarkan atribut typenya. Cara Membuat Form Di Html. Dalam penggunaannya HTML masih memiliki banyak tag dan atribut yang dapat digunakan untuk membuat form yang lebih kompleks.
Untuk memulai belajar membuat script. Form HTML berisi tag-tag HTML yang biasa digunakan untuk mengumpulkan data dari pengguna. Membuat Tabel di HTML.
Action berfungsi untuk menentukan aksi atau tindakan yang akan dilakukan ketika data dikirim. Cara Membuat Form HTML. Membuat Form di HTML.
Berikut adalah cara menulis method pada. Method adalah cara dalam mengirimkan data.

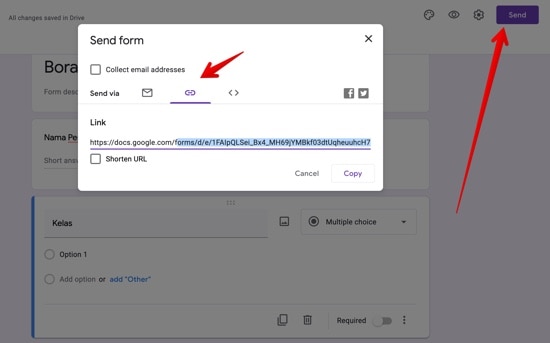
Cara Buat Borang Kehadiran Murid Menggunakan Google Form Raihan Jalaludin S Blog

Cara Buat Google Form Borang Membuat Kuiz Kehadiran

Cara Buat Google Form Borang Membuat Kuiz Kehadiran

Cara Buat Borang Kehadiran Murid Menggunakan Google Form Raihan Jalaludin S Blog
No comments for "Cara Nak Buat Form Using Html"
Post a Comment